Table of contents
No headings in the article.
Hlo guys welcome to my first blog.this blog basically consist of the about html the different kind of the html elemental tags
HTML It is an hyper text mark language.it is basically used to create the content of the web pages.whatever the user can seen on the web pages that content written using the html
Html which act as the skeleton of the any web pages .it is one of the basic fundamental tool to begin the web development journey.
We came to know that the content of the web page create by html (using html elemental tags)
there would be different kind of the html elemental tags like
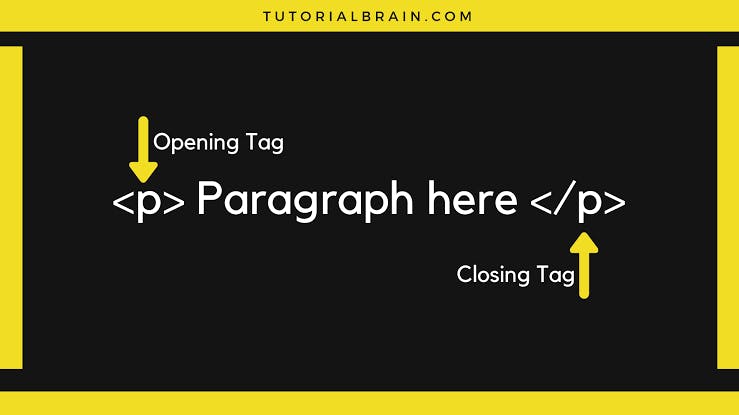
*paragraph tag: In so many web pages we can see the paragraph this can be written by using
paragraph tag like

Inside the paragraph tag we can write the content that we are going to describe
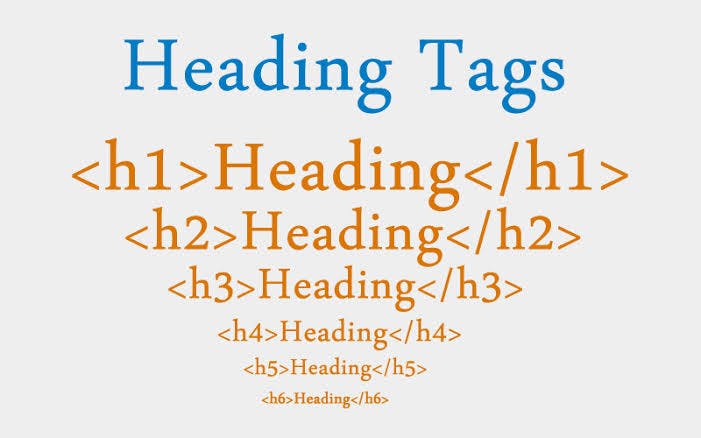
HEADING TAGs: The heading of any web page can be written by using the heading tag there are basically 6 different heading tags h1,h2,h3,h4,h5,h6 h1 tag which gets the higher priority and h6 has least priority.

When we are writting the first heading of our web page we are using "H1'' tag like where ever it is needed we can access all the heading tags like h1,h2,h3,h4,h5,h6.
IMAGE TAG:
This tag used to add the images to the web pages .whatever the images the user can seen on web pages that can be added using the image tag
Anchor tag:
This tag which is used add the links in the web pages We can add a any links in our wen pages using the anchor tag of html element

BODY tag:
Whatever the content which is displayed on the web pages That content must be written under the body tag *it kept simple if we want display the content that must be in body tag
HEAD tag:
This tag which don't display if even we can write under the head tag *basiaclly head tag uses are
- to specify the html language *to link the css file
These are all some of the elemental tag in the html we can see another different kinds of tags in next blog