Table of contents
No headings in the article.
this blog which includes most of all the html concepts.let us consider

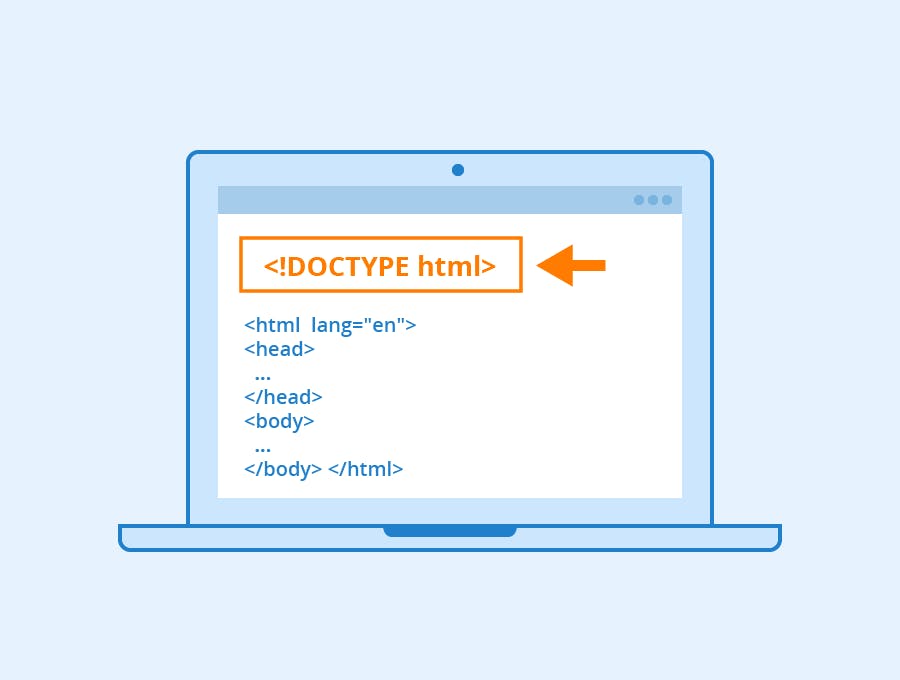
this would be the stracture of the html.it generally say it is html type document and then we can specify the language.if we want the web page in english we generally set html language="english".
HEAD SECTION
then "head"elemental tag .in this section we generally specify the titleof the web page .and if want to link in css page.then it specify in the head section.genrally whatever we write in the head section it cannot be displyed on web pages
BODY SECTION
body elemental tag in the html which is generally parent elemental tag of all elements.whatever we want to display on the web pages that must written under the body elemental tag
- anything displyed on the web pages must be written on the body elemental tag THIS WOULD BE THE STRACTURE OF THE HTML PAGE WHICH CONSIST HEAD AND THE BODY SECTIONS.
ELEMENTAL TAGS IN HTML
there are different kind of html elemental tags in the html.let seemost of the elements

the heading tag used to write heading of the web pages.generally 6 different kind of headings can be used in the web pages.they are h1,h2,h3,h4,h5,h6.among all of them h1 tag has the highest priority. h6 taghas the least priority.
heading tag for write the heading of web page.
used to separate the headings and sub headings of the web page.
these are mainly header elements.
they rank in order of importance from h1t0 h6
these header tags which improve the readbality of the web page.
IMAGE TAG

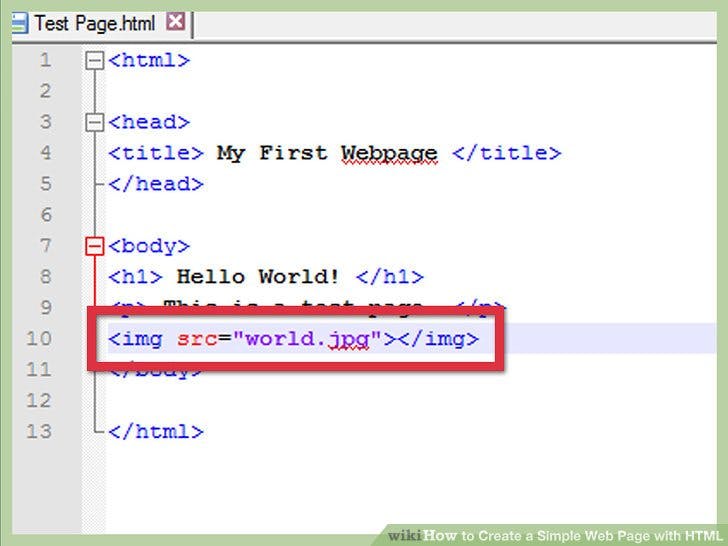
IMAGE TAG generally used to add the images to the web pages.
when we are using the image tag it is not technically inserted into the web pages instead of that it generally link the image to the web page.
<img> this tag which holds the space for the refernce image.<img src="link of the image"alt="describing the image"</img>the alt="".this can be used to describe the image.so the search engine which came to known that what the image is describing about.hence it is important thing to mention it.
ANCHOR TAG

anchor tag or hyper link used to add the links to the web pages simply.
these are hyperlinks or simply a link is a digital reference to a data that the user can fallow.it can be fallowed by clicking or tapping.
these hyperlinks point to a whole document or to specific element with in adocument
these text which is linked using the anchor tag element.
LISTS IN HTML
in html there are two kinds of the lists they are
ordered list
unordered list
the listing of elements can be done through the either order or unorder list
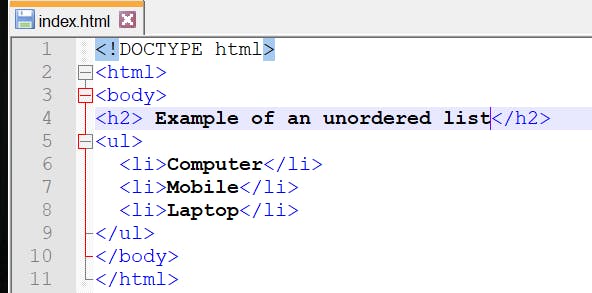
the unorder list which would be given by

<ul></ul> this tag generally used to specify it is un ordered list.
<li></li> this can be basically used to make the items into list.
listing of items can be done through the bullet points.
if we want numbering the list of items can be done by using the ordered list
ORDERED LIST
an orderd list defines the list of the items in which the order of items are matters
this can be also called as the number list.
the ordering can be done through the numbering.
<ol></ol> this ordered list tag is used to create ordered list.
CONTAINER ELEMENTS IN HTML.
these container elements which contain the most of the most of the elements or grouping of the elements can be done by using the container element.
these container elements which can be very helpfull in stracturing the web page.some of the container elements are
- header element
- footer element
- nav element
- article ele